WTF react-native?

Немного о самой технологии, как эффективно начать изучение, подводные камни.

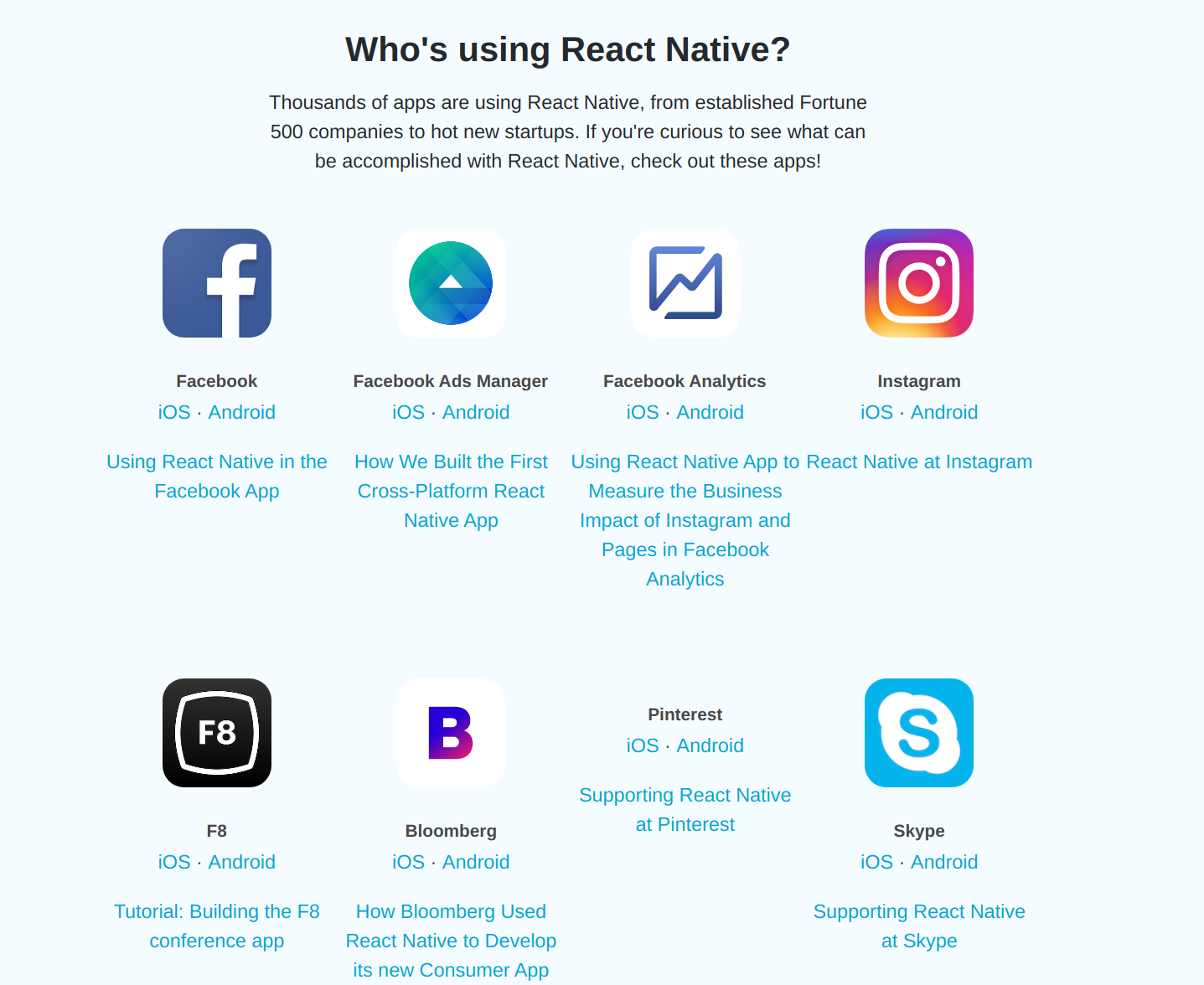
Build native mobile apps using JavaScript and React
A React Native app is a real mobile app

 Xamarin
(Использует Mono, нужны знания С#)
Xamarin
(Использует Mono, нужны знания С#)
 (работает в связке с Angular & Vue)
(работает в связке с Angular & Vue)
 React Native
(стремительно развивается, JavaScript)
React Native
(стремительно развивается, JavaScript)

import React from "react";
import { StyleSheet, View, Image, Text } from "react-native";
const styles = StyleSheet.create({
root: {
backgroundColor: "#fff",
flex: 1,
justifyContent: "center",
alignItems: "center"
},
eventPlaceText: {/**/},
yearText: {/**/},
image: {/**/}
});
const App = () => {
return (
<View style={styles.root}>
<Image style={styles.image} source={require("./0.png")} />
<Text style={styles.eventPlaceText}>ООО «Апсилон ай-ти»</Text>
<Text style={styles.yearText}>2019</Text>
</View>
);
};
export default App;

Первый публичный релиз* 4 года назад
react-native@0.0.5
На данный момент приблизились к версии
Когда релиз?



Platform.select({ ios: 'iOS', android: 'Android' });
Platform.OS === 'android'
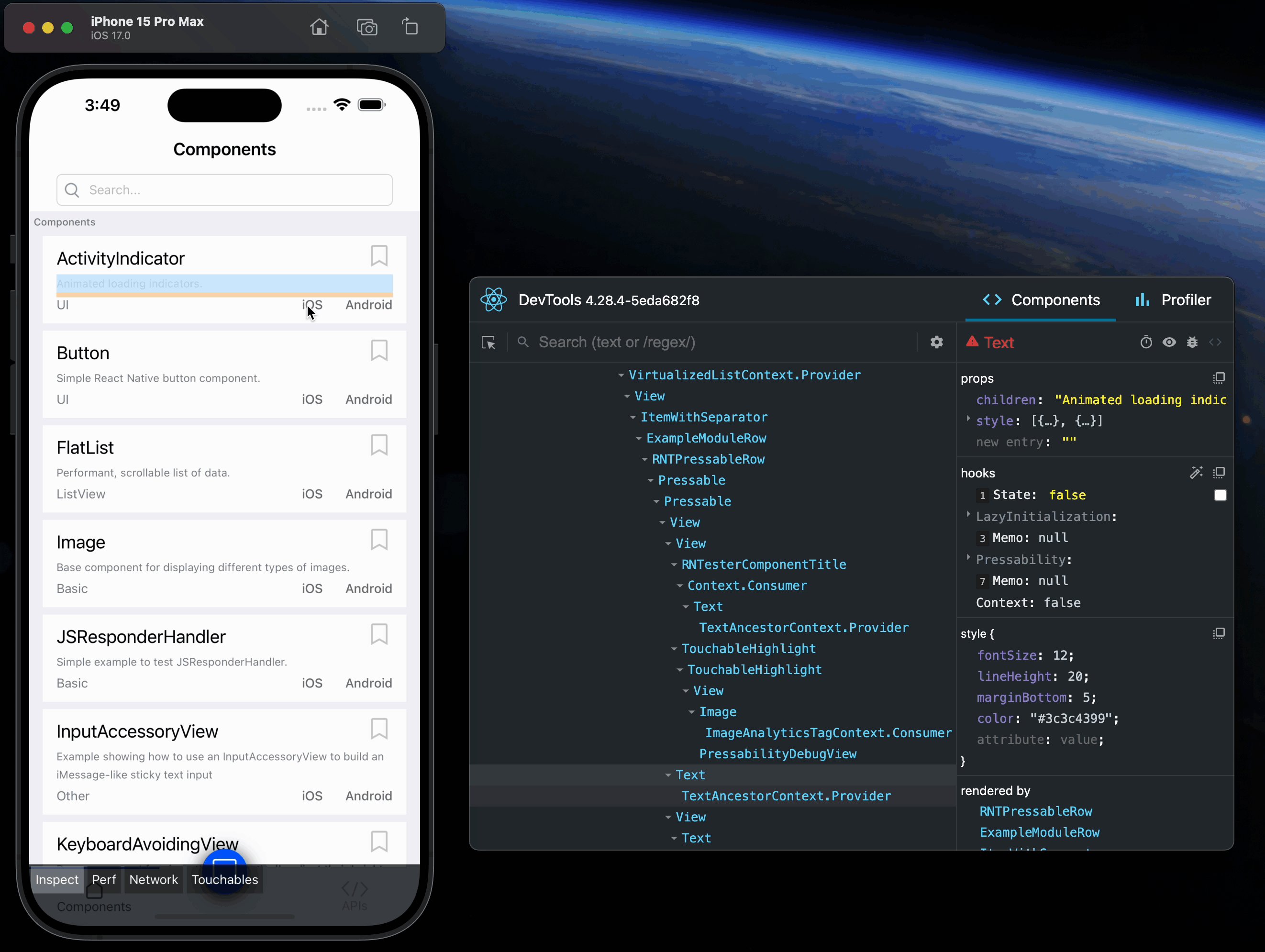
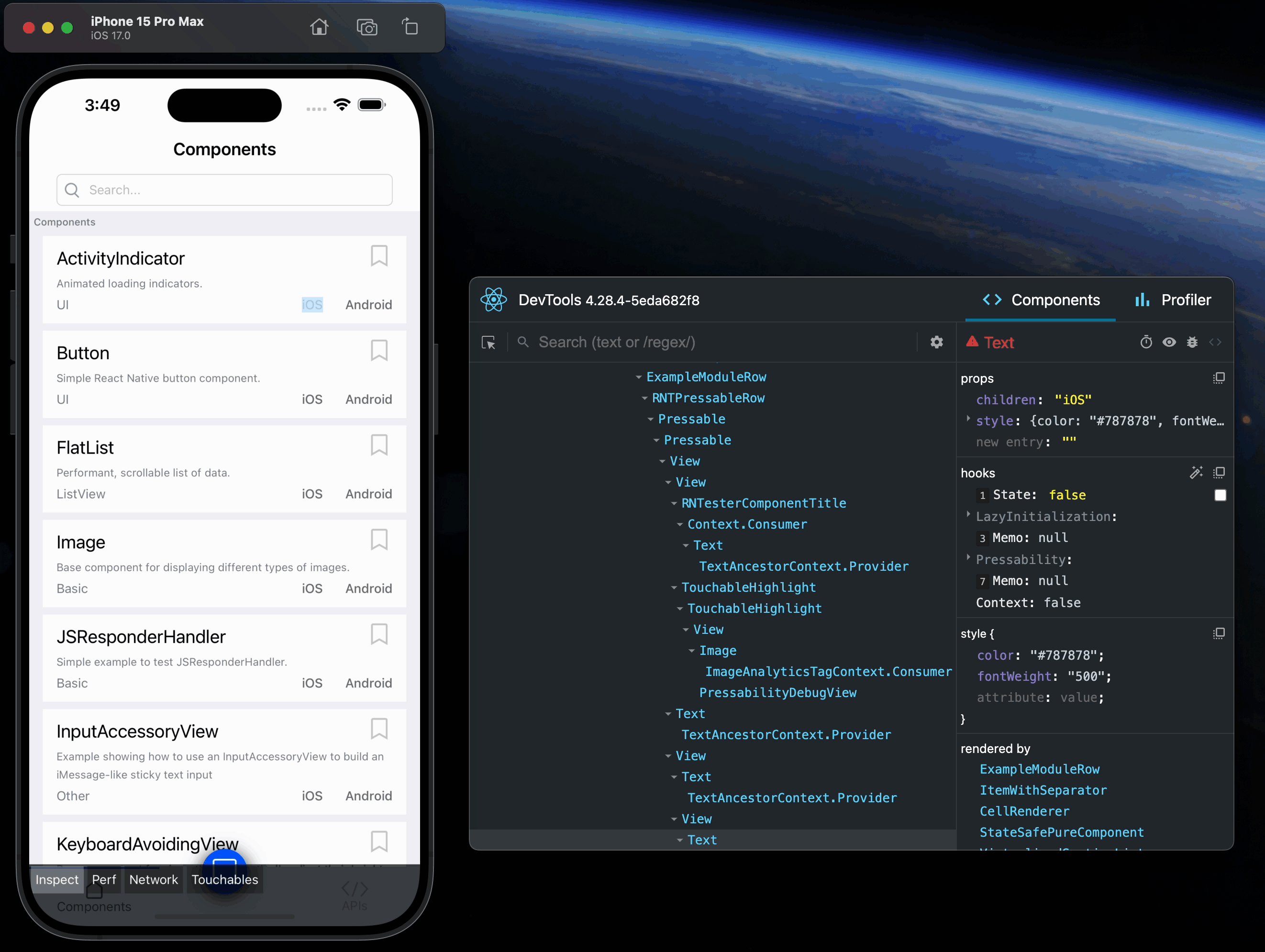
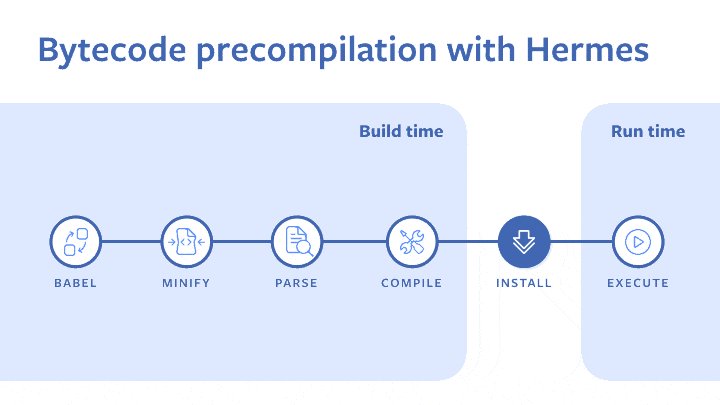
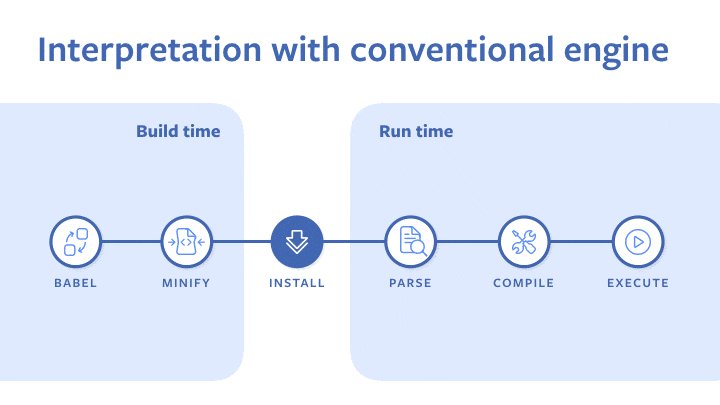
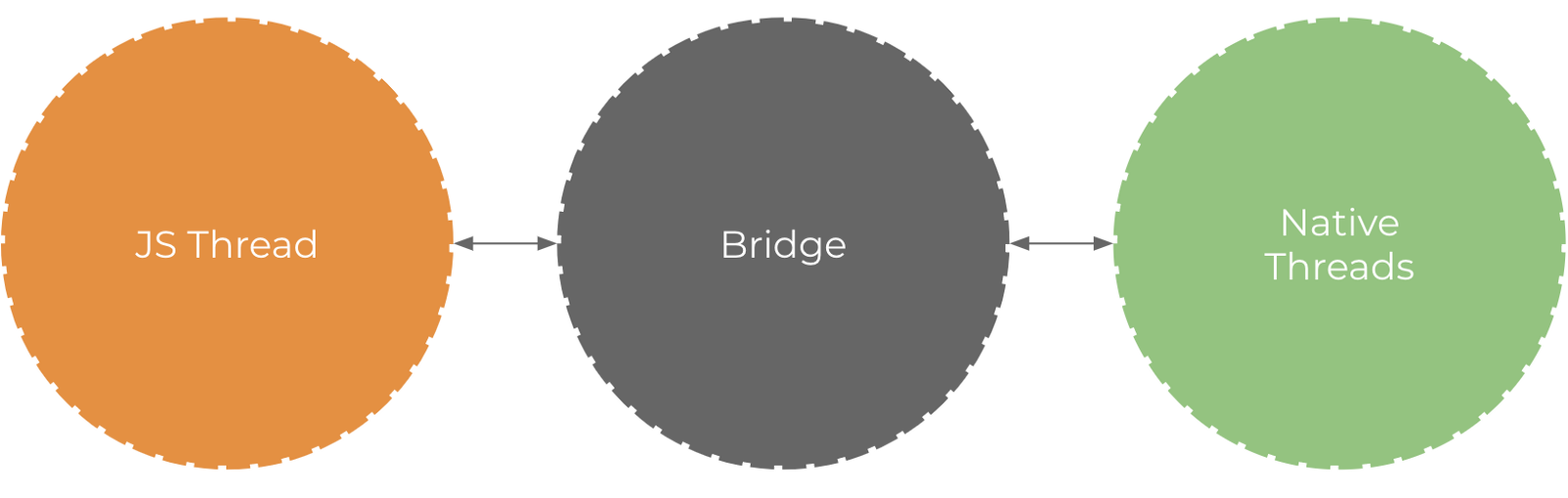
Делятся на два типа
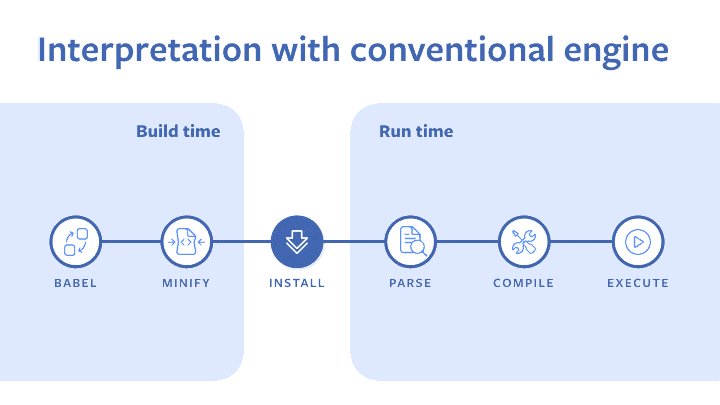
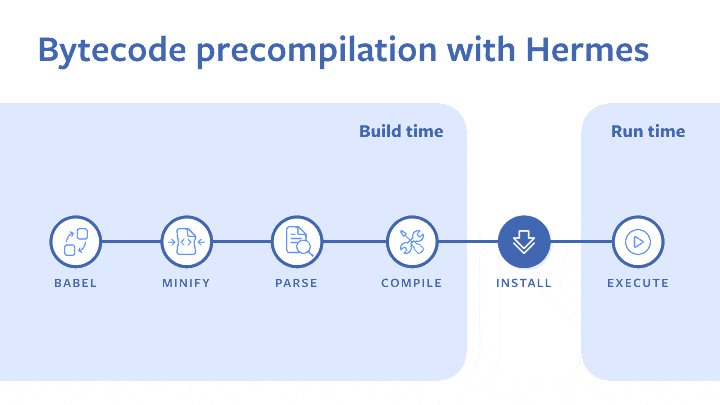
По умолчанию используется JavaScriptCore
Но для Android платформы:


Пока у вас нету потребности изменить нативный код (Си, Java)


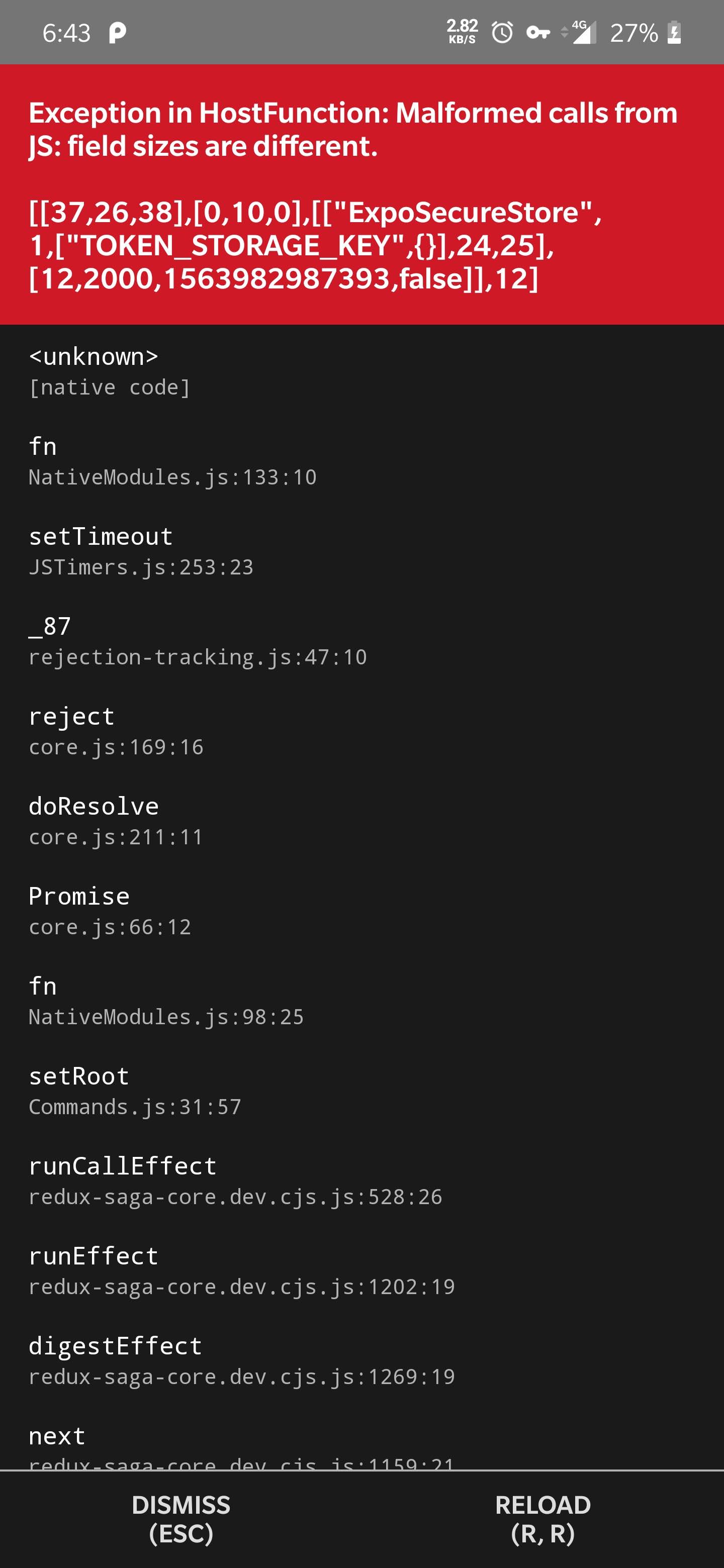
Если кратко то претензий очень много
The last dislike thread issues#134
Три платформы = три причины получить major update
Во многого проблемы из-за недостаточной информации. RN upgrade guide как diff tool
Иногда придётся изучать issues, чтобы найти решения для миграции

Когда приложение в фоне ваши таймеры не будут исполняться
Решение: использовать нативный модуль
react-native-background-timer

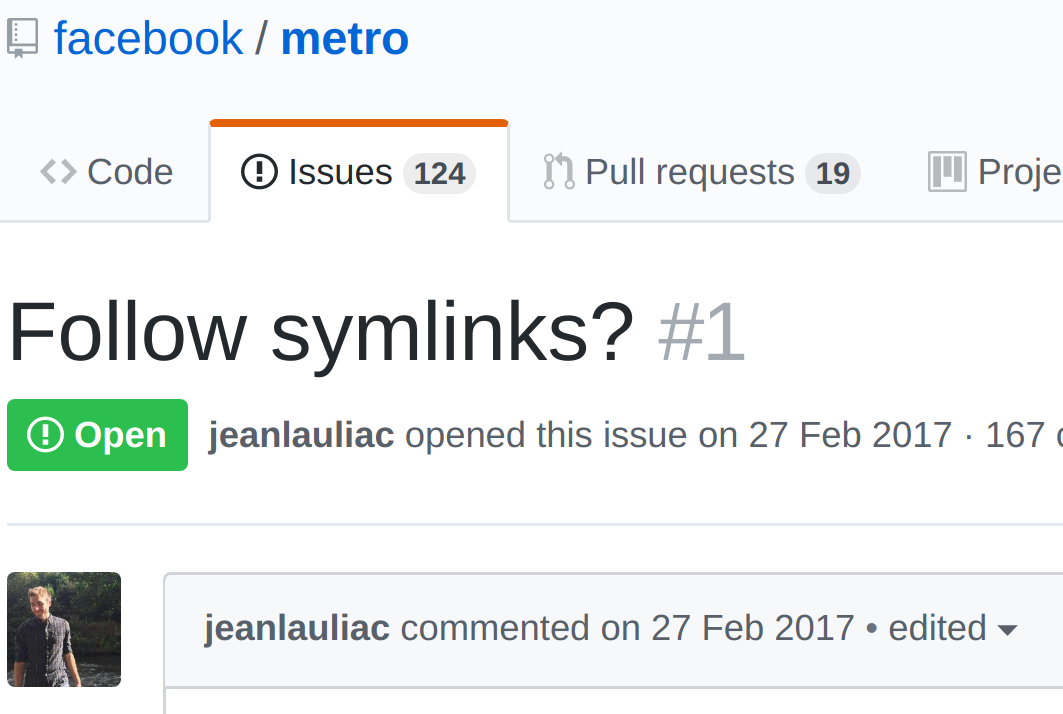
2+ года не могут добавить поддержку symlink
Решение: выбрасываем metro и используем
haul (webpack под
капотом)
Не поддержки symlink скажи пока lerna monorepo *
Два лидера
Team: We have our own native navigation system at Facebook that is not open source ...